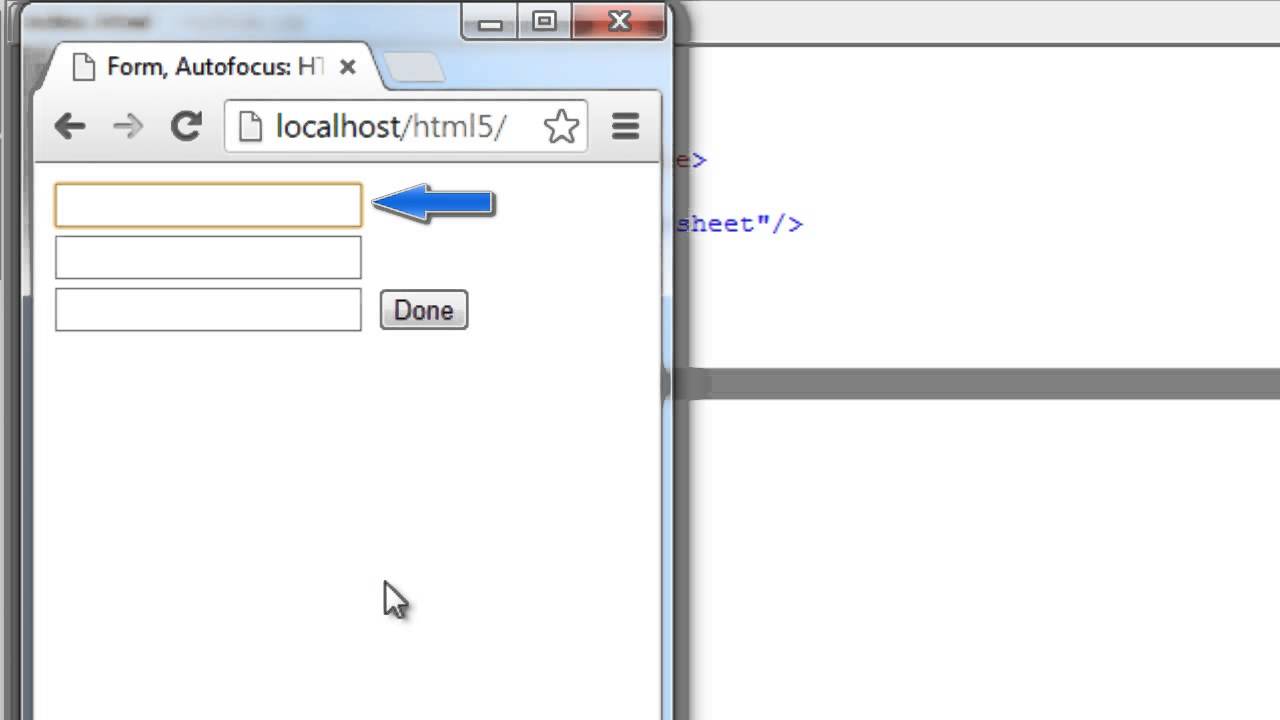
El atributo autofocus te permite especificar que una parte del formulario debe tener foco para ingresar información cuando se carga la página, a menos que el usuario lo cambie, por ejemplo al escribir en otro lugar.Mediante HTML5 podrás realizar ciertas tareas sin necesidad de JavaScript. Por ejemplo, podrás posicionar el cursor del usuario en algún campo automáticamente mediante el atributo autofocus. Si usas el atributo autofocus en una etiqueta input, el cursor del usuario se posicionará automáticamente en este campo cuando la página se cargue.
¿Cómo poner el Focus en un input?
En resumen, para darle focus a un elemento con JavaScript, invocamos al método llamado focus en el input o elemento. Por ejemplo: $elemento. focus();
¿Qué es un formulario en HTML 5?
Un formulario es un contenedor de controles que sirven para que el usuario introduzca datos. Un ejemplo de formulario se puede ver en la Ilustración 88. Cada control posee un nombre al cual se le asigna un valor, el cual se corresponde con lo que el usuario introduce en el usuario.
¿Qué es Focus en HTML y CSS?
La pseudo-clase :focus CSS representa un elemento (como una entrada de formulario) que ha recibido el foco. Generalmente se activa cuando el usuario hace clic, toca un elemento o lo selecciona con la tecla “Tab” del teclado.
¿Cuál es el estado Focus?
Un elemento está en estado «enfocado» cuando es el elemento actualmente seleccionado y listo para recibir acciones. Por ejemplo, si tenemos un elemento