Acceder a herramientas de desarrollo Haga clic con el botón secundario del ratón en una página y seleccione “Inspeccionar elemento”. Se mostrará el código HTML del elemento en el que hizo clic. Seleccione Ver > Desarrollador > Herramientas para desarrolladores. Utilice la combinación de teclas “alt+comando+i”.
¿Cómo abrir inspeccionar en Google Chrome?
Acceder a herramientas de desarrollo Haga clic con el botón secundario del ratón en una página y seleccione “Inspeccionar elemento”. Se mostrará el código HTML del elemento en el que hizo clic. Seleccione Ver > Desarrollador > Herramientas para desarrolladores. Utilice la combinación de teclas “alt+comando+i”.
¿Cómo se activa inspeccionar?
Activación de la herramienta Inspeccionar Haga clic con el botón derecho en cualquier lugar de la página web de demostración y, a continuación, seleccione Inspeccionar para abrir DevTools. O bien, cuando DevTools tenga el foco, presione Ctrl ++ Shift“C (Windows, Linux) o C Command + Shift +(macOS).
¿Cómo dar inspeccionar con el teclado?
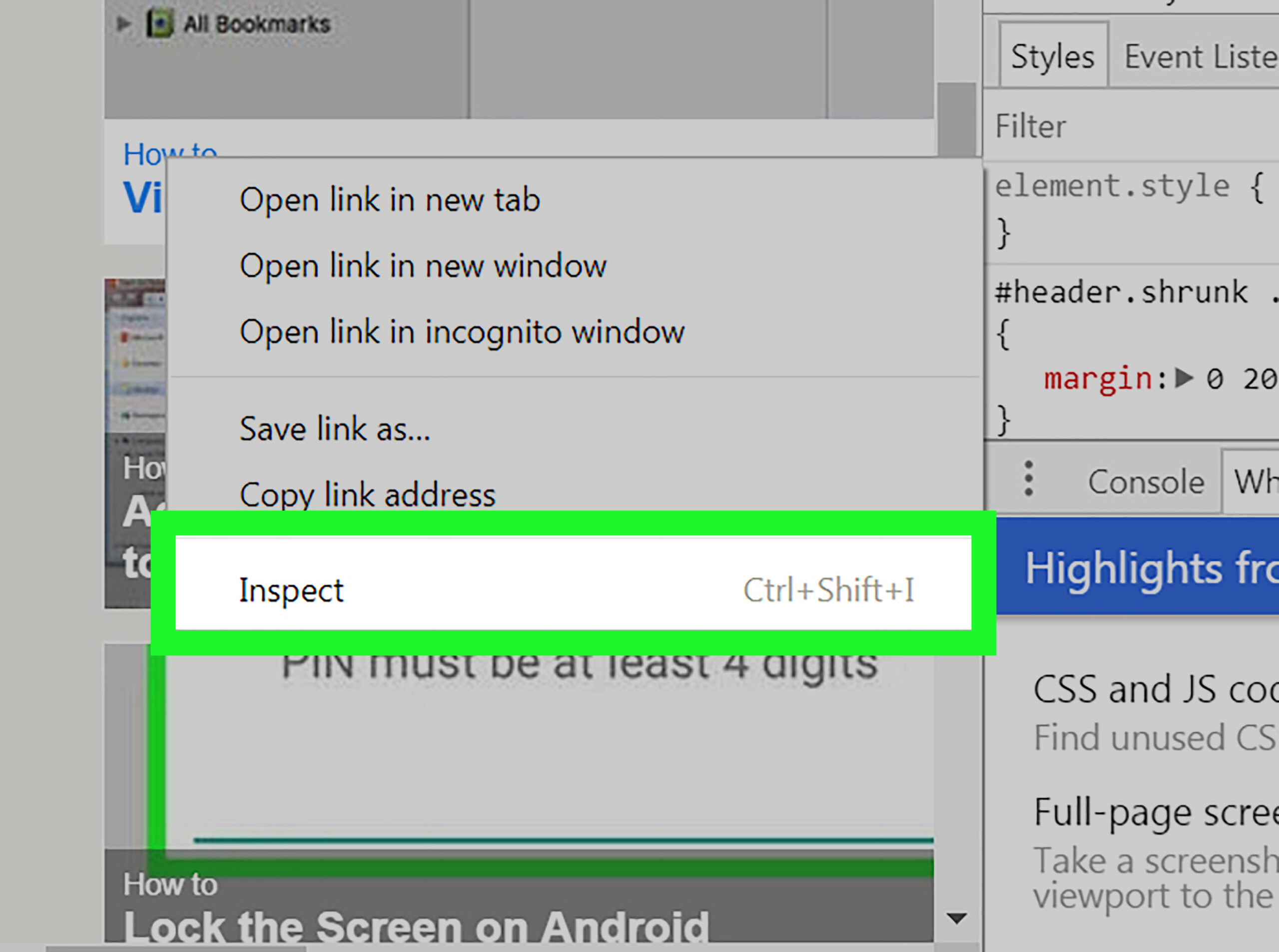
Use el atajo de teclado Ctrl + Shift + I o seleccione Inspeccionar elemento del menú haciendo clic derecho en cualquier elemento de la página. Una vez más, haga clic derecho en la página y seleccione Inspeccionar elemento o presione F12 en el teclado.
¿Cómo abrir el F12?
Accede al panel de control haciendo clic en el icono de ajustes en la esquina superior derecha de la ventana del navegador, o presionando Alt + X. Selecciona F12 Herramientas de desarrollador en el menú desplegable.
¿Cómo usar F12 en Chrome?
Para acceder a la herramienta de Chrome Desarrolladores, vaya a Herramientas> Desarrolladores de herramientas. Alternativamente, también puede hacer clic derecho sobre la página web y seleccione Inspeccionar Elemento y si usted está utilizando Google Chrome en Windows, también puede presionar la tecla F12.
¿Cuál es el botón de inspeccionar?
Haz clic con el botón derecho en un elemento de la página y selecciona Inspeccionar. Haz clic en el menú de tres puntos en la esquina superior derecha de la ventana y elige Más herramientas > Herramienta de desarrollo. Presiona Ctrl + Shift + C en el teclado (Cmd + Option + C en Mac).
¿Qué es inspeccionar de Chrome?
Inspeccionar elemento es una función de las Herramientas para desarrolladores de Chrome que permite inspeccionar y modificar los elementos web del frontend de una página. Con esta herramienta, es posible cambiar la apariencia y el contenido de una página web editando sus archivos CSS y HTML.
¿Cómo puedo ver el código fuente de una página web?
Para ver el código HTML de tu página web (también denominado “código fuente”), primero abre el navegador web. A continuación, visita la página de contenido premium donde deseas mostrar las encuestas. de la barra de herramientas del navegador. Seleccione Más herramientas y, a continuación, Ver código fuente.
¿Cuál es el botón de comando?
La tecla comando (⌘), también llamada tecla Apple, tecla manzana o command, es una tecla de combinación utilizada en los ordenadores Macintosh. Dicha tecla realiza la misma función que teclas como Ctrl en PC en operaciones tales como copiar/cortar/pegar.
¿Qué es Flex en inspeccionar?
flex: forma completa y abreviada El valor de proporción sin unidades que ya hemos comentado.för 5 dagar sedan
¿Cómo limpiar el navegador Google Chrome?
Google Chrome Seleccione Herramientas. Seleccione Borrar datos de navegación. En el cuadro que aparece, seleccione Cookies y otros datos de sitios y de complementos e Imágenes y archivos almacenados en caché. Selecciona Borrar datos de navegación.
¿Qué es inspeccionar de Chrome?
Inspeccionar elemento es una función de las Herramientas para desarrolladores de Chrome que permite inspeccionar y modificar los elementos web del frontend de una página. Con esta herramienta, es posible cambiar la apariencia y el contenido de una página web editando sus archivos CSS y HTML.
¿Cómo modificar una página web con Inspeccionar elemento?
Para editar un elemento, haz clic con el botón derecho sobre él y elige inspeccionar. Esto abre la herramienta con el código para ese elemento en foco. Si ya has abierto el elemento de inspección, también puedes hacer clic en el elemento en el panel de vista previa para resaltar el código relevante.
¿Qué es F4 en el teclado?
F4: despliega la barra de direcciones o el menú ‘ir a’ para poder escribir la ruta de una carpeta. Además se puede combinar con la tecla ‘ALT’, como resultado se cerrará la página o programa que esté abierto. F5: la más usada de todas en cualquier teclado.
¿Qué es F12 Boot menú?
¿Qué hace Ctrl F5 en Chrome?
Para recargar una página y limpiar su caché: Presiona la combinación de teclas Ctrl + F5. o bien: Presiona la tecla Ctrl y haz clic en el botón “Actualizar” de la barra de herramientas.
¿Cómo buscar en inspeccionar?
Para inspeccionar fácilmente un elemento en Chrome, haz clic derecho en un elemento de la página y selecciona Inspeccionar o utiliza el atajo de teclado Ctrl+Shift+C para Windows y Command+Shift+C para Mac. A continuación, utiliza Ctrl+F o Command+F para buscar cualquier cosa dentro del código fuente de la página.
¿Cómo inspeccionar una página web bloqueada?
Inspeccionar (Ctrl+Mayus+I)
¿Cómo inspeccionar el CSS de una página?
Inspección del CSS aplicado Selecciona un elemento de tu página, ya sea haciendo clic con el botón derecho o pulsando la tecla ctrl para seleccionar la opción Inspect, o seleccionándolo del árbol HTML que hay a la izquierda de la pantalla de la interfaz DevTools.
¿Qué es el inspector web?
El inspector web es una herramienta que se encuentra en todos los navegadores. Esta nos permite inspeccionar lo que está sucediendo en el código detrás de una página web. A continuación, te explicaremos las zonas de esta herramienta en Google Chrome, conocida también como DevTools.
¿Cuál es el código de HTML?
El Lenguaje de Marcado de Hipertexto (HTML) es el código que se utiliza para estructurar y desplegar una página web y sus contenidos. Por ejemplo, sus contenidos podrían ser párrafos, una lista con viñetas, o imágenes y tablas de datos.
¿Cómo activar los 3 botones?
Abre la app de Configuración del teléfono. Activa o desactiva Desliza hacia arriba en el botón de inicio. Si activas la opción, usarás la navegación con 2 botones. Si la desactivas, usarás la navegación con 3 botones.
¿Cómo colocar los 3 botones?
Abre el menú de «Ajustes» del teléfono. Navega hasta «Sistema -> Gestos -> Navegación del sistema». Aquí Android nos ofrecerá 3 sistemas de navegación distintos: «Navegación por gestos«, «Navegación con 2 botones» o el clásico menú de «Navegación con 3 botones» que ya conocemos de versiones anteriores de Android.
¿Cómo editar una página web con F12?
Chrome: pulsar F12 y cuando se abra la pantalla del editor html pulsar el icono de la lupa (o bien pulsar con botón derecho en alguna parte de la página y seleccionar ‘Inspeccionar elemento’)
¿Cómo cambiar el color de algo en inspeccionar?
En DevTools, seleccione la herramienta Elementos . En el árbol DOM, seleccione el elemento de texto que desea inspeccionar. En la pestaña Estilos , busque la propiedad de color que se aplica al elemento y, a continuación, seleccione el cuadrado de color junto a la propiedad color .
¿Qué es la herramienta de inspeccionar elementos?
La herramienta de inspeccionar elementos es una utilidad que permite ver el código fuente subyacente de cualquier página web. Además, puedes usarlo para realizar cambios temporales y ver los resultados en tiempo real, dejando intacto el código fuente original. Esto es extremadamente útil si necesitas probar un cambio o diagnosticar un problema.
¿Cómo desactivar el modo inspeccionar en la página web?
Al hacer clic en la página web, también se desactiva el modo Inspeccionar en la página web. Cuando la herramienta Inspeccionar está activa, al mantener el puntero sobre cualquier elemento de la página web representada se muestra la superposición Inspeccionar .
¿Cómo inspeccionar una página web?
Mantenga presionado Ctrl + Alt (Windows, Linux) o Ctrl + Option (macOS) mientras se mueve por la página web representada. La información sobre herramientas existente y la superposición de color de cuadrícula de la herramienta Inspeccionar permanecen mostradas mientras mantiene el puntero sobre diferentes partes de la página web representada.
¿Cómo inspeccionar un elemento de una página?
Haz clic con el botón derecho en un elemento de la página y selecciona Inspeccionar. Haz clic en el menú de tres puntos en la esquina superior derecha de la ventana y elige Más herramientas > Herramienta de desarrollo. Presiona Ctrl + Shift + C en el teclado (Cmd + Option + C en Mac). Cuando se abre la herramienta, presenta una vista dividida.