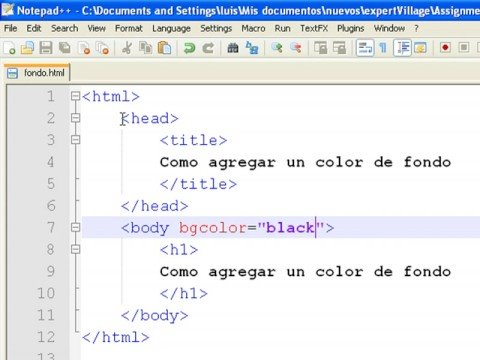
Para agregar color de fondo en HTML usa la propiedad de color de fondo de CSS. Configúralo con el nombre o código de color que desees y colócalo dentro de un atributo de estilo. Luego agrega este atributo de estilo a un elemento HTML, como una tabla, encabezado, div o etiqueta span.Las paletas de color para tus páginas web también pueden dividirse en diferentes denominaciones. Estas cuatro combinaciones básicas te ayudarán a conseguir el equilibrio perfecto para el sitio web. Monocromáticos. Es de un color con sus diferentes graduaciones de valores hacia el claro u oscuro. Complementarios.
¿Cómo hacer una línea de color en HTML?
Para generar una línea empleamos el tag
. Las letras hr son el acrónimo de horizontal rule (línea horizontal).
¿Cómo hacer una página azul?
Para general una pantalla azul, mantén presionada la tecla Ctrl ubicada a la derecha del teclado y presiona dos veces la tecla Scroll Lock (en algunos teclados bajo el nombre de Bloq Despl).
¿Qué es HTML en páginas web?
HTML (Lenguaje de Marcas de Hipertexto, del inglés HyperText Markup Language) es el componente más básico de la Web. Define el significado y la estructura del contenido web.
¿Qué significa tener una página azul?
La insignia verificada aparece junto a un perfil o una página de Facebook. Significa que Facebook confirmó que el perfil o la página son la presencia auténtica de la figura pública o marca global que representan.
¿Cómo se llama la página azul?
“Sí, YouTube azul se refiere a una página que se llama XNXX y el naranja a Pornub – nos explica el perito judicial informático Pablo Duchement –. TikTok es, con diferencia, la red mayoritaria que peor y menos modera.
¿Qué es tener página azul?
significa que Facebook confirmó que la página o el perfil son la presencia auténtica de la figura pública o marca que representan. Puedes completar este formulario para verificar tu perfil o página.
¿Cómo poner una imagen en una página HTML en bloc de notas?
Para insertar una imagen en un documento HTML se utiliza el elemento . Este elemento puede ir acompañado de los atributos SRC ALT ISMAP ALIGN WIDTH HEIGHT BORDER VSPACE HSPACE.
¿Cómo poner una imagen de fondo en toda la pantalla con CSS?
Para hacer que una imagen de fondo se muestre fija al desplazar la ventana del navegador, se debe añadir la propiedad background-attachment: fixed . Por último, CSS define una propiedad de tipo “shorthand” para indicar todas las propiedades de los colores e imágenes de fondo de forma directa.
¿Qué es el código CSS?
La hoja de estilo en cascada o CSS (siglas en inglés de cascading style sheets) es un lenguaje usado para definir la presentación de un documento estructurado escrito en HTML y derivados.
¿Cuál es la función de la etiqueta HTML?
Las etiquetas HTML son pequeños bloques de código, que indican al navegador como debe interpretar el contenido recogido entre dichas etiquetas. Por ejemplo, si queremos «pintar» un párrafo de texto, hay una etiqueta especifica para que el navegador interprete ese texto como un párrafo.
¿Cómo se utiliza la etiqueta font en HTML?
font -fuente . Indica el tamaño, color, o fuente del texto que contiene. Sus etiquetas son: y (ambas obligatorias). Está definido como: Elemento desaprobado.
¿Cómo poner color a un contenedor en HTML?
Podemos cambiar el color del borde usando la propiedad border-color. El área del margen permanece transparente y refleja el color fondo del contenedor padre. Finalmente, podemos revisar los valores de la propiedad background-color puede tomar.
¿Cómo cambiar el tipo de letra a una página web HTML?
Cambia el tipo de fuente en html. Si deseas cambiar la fuente en HTML, deberás usar la propiedad CSS font-family. Por medio de esta, podrás ajustar un determinado valor y colocarlo como atributo de estilo. Posteriormente, deberás agregarlo a un elemento HTML, como puede ser un párrafo, algún encabezado o botón.
¿Cómo se llaman todos los colores del mundo?
Negro, azul, marrón, gris, verde, naranja, rosa, púrpura, rojo, blanco y amarillo. Estos son los once colores básicos que integran una de las clasificaciones de nombres de colores más populares –sobre todo en el mundo anglosajón–, utilizada habitualmente para describir la tonalidad de una imagen.
¿Qué es color en CSS ejemplo?
La propiedad de CSS color selecciona el valor de color de primer plano del contenido de elemento de texto y decoraciones de texto.
¿Cómo hacer un subrayado en HTML?
Hay dos formas de subrayar un texto en HTML: Con la etiqueta que viene de underline. Es la forma semánticamente correcta de poner un texto subrayado de cara tanto visualmente para el lector como internamente para los buscadores.
¿Cómo decorar un texto en HTML?
La propiedad text-decoration permite que el texto sea decorado mediante una de cinco propiedades: underline (subrayado), overline (línea superior), line-through (tachado), blink (parpadeo), o la por defecto none (ninguna).
¿Qué significa font Family?
La propiedad font-family define una lista de fuentes o familias de fuentes, con un orden de prioridad, para utilizar en un elemento seleccionado. A diferencia de la mayoría de las propiedades CSS, los valores se separan con comas (“,”) para indicar que son valores alternativos.
¿Qué es un background en HTML?
La propiedad background es un atajo para definir los valores individuales del fondo en una única regla CSS. Se puede usar background para definir los valores de una o de todas las propiedades siguientes: background-attachment , color , image , position , repeat .
¿Cuál es el mejor color para una página web?
Los elegantes tonos oscuros se funden tras los elementos blancos y los brillantes tonos de azul, amarillo y verde, lo que da como resultado un aspecto vibrante. Para las páginas web con fondos oscuros, se pueden utilizar colores brillantes en contraste para añadir equilibrio y hacer que ciertos elementos se destaquen.
¿Cuántos colores debe tener una página web?
Entonces, ¿cuántos colores hay que usar? 3 colores es más que suficiente: Color del fondo: aquí no hay discusión. Debe ser un blanco puro (#ffffff) o un color muy cercano al blanco.
¿Qué significa el verde en una página web?
Cuándo usarlo: el verde es el color que los ojos procesan mejor. Utilízalo para crear un efecto relajante o de calma, o representar nuevos comienzos, naturaleza o bienestar. Es una gran opción para tu blog de viajes.
¿Cuándo utilizamos un color de página?
Utiliza los colores a favor de tu proyecto Todos los colores evocan emociones y sentimientos de diferentes formas. Mediante el uso estratégico del color, podemos conseguir que el usuario perciba nuestra página web de la manera deseada. Cuándo no: dada su versatilidad, podemos utilizarlo en todo tipo de páginas web.
¿Qué son los colores en la web?
Los colores web son colores utilizados para mostrar páginas web y los métodos para describir y especificar esos colores. Los colores se pueden especificar como triplete RGB o en formato hexadecimal (un triplete hexagonal) o de acuerdo con sus nombres comunes en inglés en algunos casos.
¿Cuáles son las etiquetas que permite resaltar el texto?
El Elemento HTML Mark representa un texto marcado o resaltado como referencia o anotación, debido a su relevancia o importancia en un contexto particular.
¿Qué son los colores de una página web?
Los colores de una página web son visibles antes las formas que se interpretan así como las palabras que utilizan nuestro proceso de comprensión. El color es sensorial, emocional y nos llega instantáneo y directamente, sin pasar por el filtro del mental.
¿Cómo cambiar el color de base de una página?
Haz clic en el color de base que quieras usar en la sección “Pick a color” (escoge un color). Selecciona uno de los tonos del lado derecho de la página. Anota el código numérico que está a la derecha de ese tono. Abre el archivo HTML en tu editor de texto favorito. A partir de HTML5, dejó de existir el atributo de HTML
¿Cómo poner color de fondo a tu página web?
Al usar HTML y CSS puedes poner color de fondo a tu página web o diferentes elementos dentro de ella. Este color de fondo puede ser sólido, transparente o degradado, según el estilo que te guste. Este conocimiento básico de diseño web permitirte personalizar tu sitio web y hacer que tu contenido sea más legible y atractivo.
¿Cuáles son las paletas de color para tu página web?
Las paletas de color para tus páginas web también pueden dividirse en diferentes denominaciones. Estas cuatro combinaciones básicas te ayudarán a conseguir el equilibrio perfecto para el sitio web. Monocromáticos : son de un color con sus diferentes graduaciones de valores hacia el claro u oscuro. Complementarios : se emplean dos tonos entre sí.