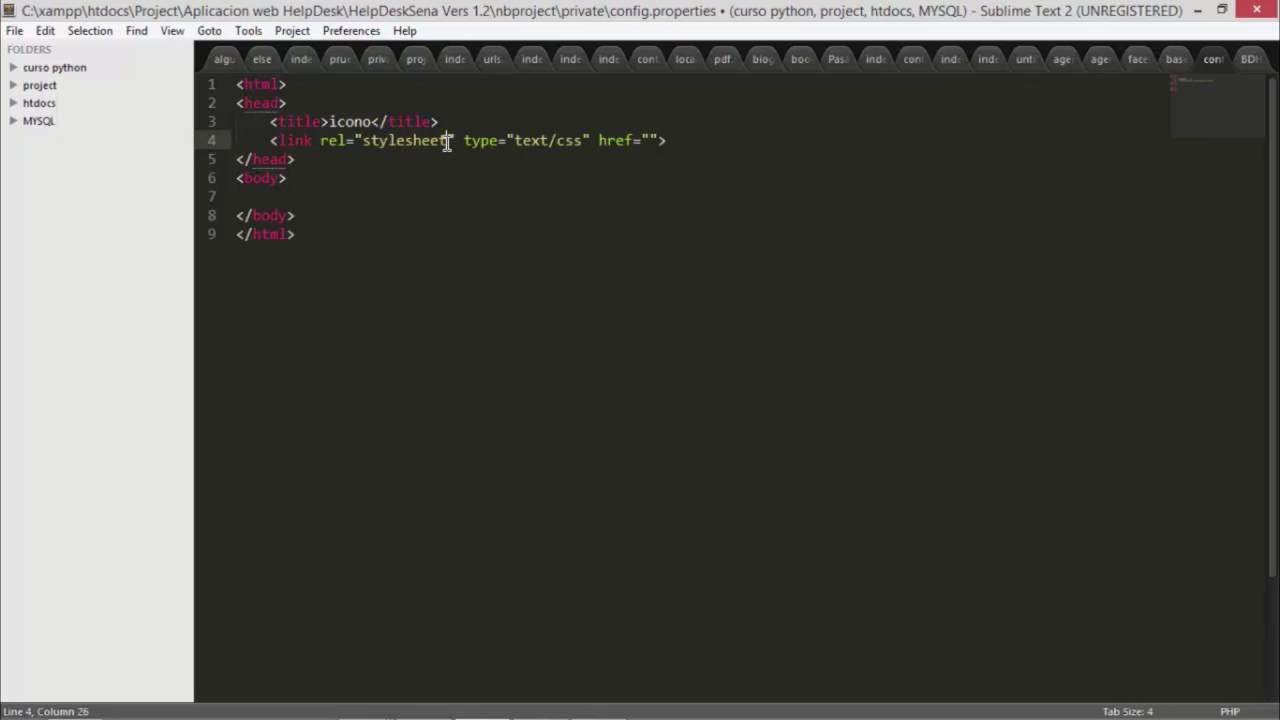
Para insertar una imagen en un documento HTML se utiliza el elemento . Este elemento puede ir acompañado de los atributos SRC ALT ISMAP ALIGN WIDTH HEIGHT BORDER VSPACE HSPACE.El código debe insertarse entre las etiquetas tu página HTML. Lo único que debes de cambiar es el nombre del archivo de imagen en donde esta tu icono, en este caso el archivo se llama favicon.png.
¿Cómo poner un logo en HTML y CSS?
Para insertar una imagen en un documento HTML se utiliza el elemento . Este elemento puede ir acompañado de los atributos SRC ALT ISMAP ALIGN WIDTH HEIGHT BORDER VSPACE HSPACE.
¿Qué es un favicon en HTML?
Un favicon, de “ícono favorito”, es un pequeño ícono de 16×16 píxeles que se utiliza en los navegadores web para representar un sitio o una página web.
¿Cómo acomodar las imágenes en HTML?
El hecho de utilizar el atributo align dentro de la etiqueta nos permite, en el caso de darle los valores left o right, justificar la imagen del lado que deseamos a la vez que rellenamos con texto el lado opuesto. De esta forma embebemos nuestras imágenes dentro del texto de una manera sencilla.
¿Cómo poner un icono en la barra de direcciones?
Lo primero que debemos hacer es crear el icono de 16×16 píxeles con nombre de fichero favicon y con extensión . ico. Para crear el . ico a partir de otro tipo de fichero de imagen (jpg, gif, png …)
¿Cómo crear favicon gratis?
Favicon-generator.org ico & App Icon Generator puede convertir formatos de archivo de imagen JPG, PNG y GIF a un archivo favicon. ico. El generador de favicon también crea favicons en todos los tamaños para que coincidan con la plataforma utilizada: web, Android, Microsoft e iOS.
¿Cómo se llama el logo que aparece en las pestañas de las páginas web?
Un favicon,también llamado icono de página o icono de favoritos, es una imagen asociada a una web que aparece en la pestaña, barra de direcciones y en los marcadores del navegador.
¿Cómo poner un logo a la izquierda en CSS?
Para situar la imagen a la izquierda o a la derecha del texto, usaremos la propiedad float con los valores left (izquierda) o right (derecha). Esta propiedad se utiliza para el posicionamiento de elementos dentro de la página, y aunque la veremos más detenidamente en temas posteriores vamos a dar su definición.
¿Cuántas etiquetas de HTML existen?
En la actualidad existen 142 etiquetas HTML disponibles que permiten la creación de varios elementos.
¿Qué es el footer HTML?
El Elemento HTML Footer (