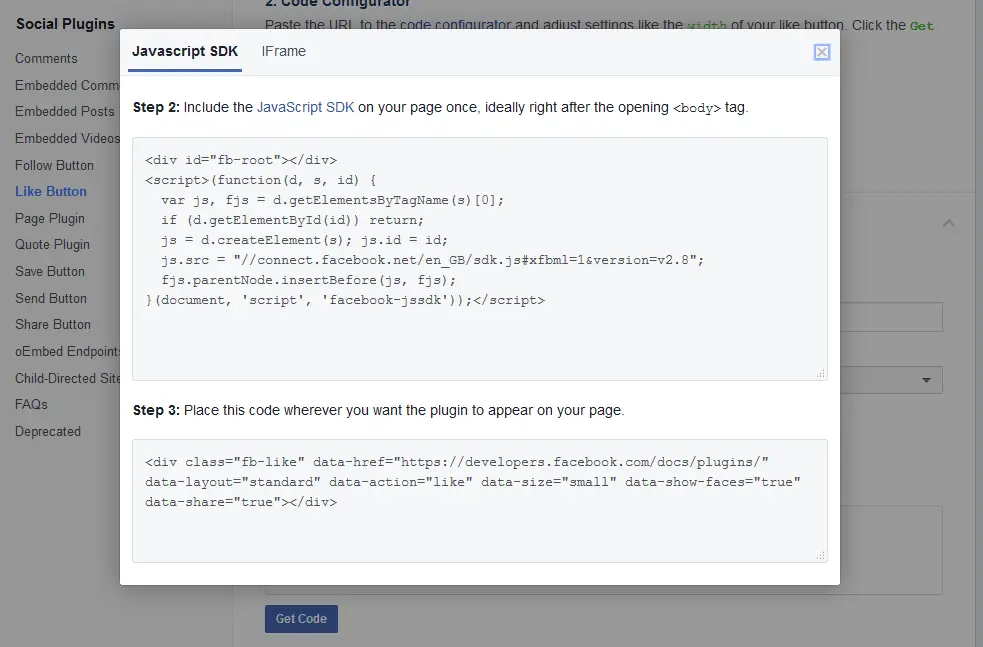
Para añadir un botón “Me gusta” en su página web, deberá primero obtener el código de la página de Facebook y, a continuación, insertarlo en el HTML de LivePages. Debajo de Step 1 – Get Like Button Code especifique los datos que se le solicitan: URL to Like: La dirección completa de su página web.¿Cómo poner botones de Facebook en HTML?
Acceso a la página para crear el botón Como lo dijimos anteriormente, el botón “me gusta”, es uno de los pertenecientes a los 11 social plugins que ofrecen los desarrolladores de Facebook en sus widget. …
Personalización del botón …
Originar el código del botón “me gusta” …
Coloca el botón en tu página web …
¿Cómo agregar un enlace a un botón en HTML?
Podemos estilizar una etiqueta de anclaje para que parezca un botón usando CSS. Este es el estilo HTML por defecto para una etiqueta de anclaje. Podemos añadir una clase a la etiqueta de anclaje y luego utilizar ese selector de clase para estilizar el elemento. Ahora tenemos una etiqueta de anclaje que parece un botón.
¿Cómo cambiar el estilo de los botones en HTML?
De forma predeterminada, los botones HTML se presentan con un estilo similar en todas las plataformas, estos estilos se pueden cambiar utilizando CSS. Sus etiquetas son: (ambas obligatorias).
¿Cómo hacer que un botón abre una ventana en HTML?
Para forzar la apertura de un enlace en una ventana nueva, basta añadirle el atributo HTML target con valor _blank de esta manera: Categorías Decir