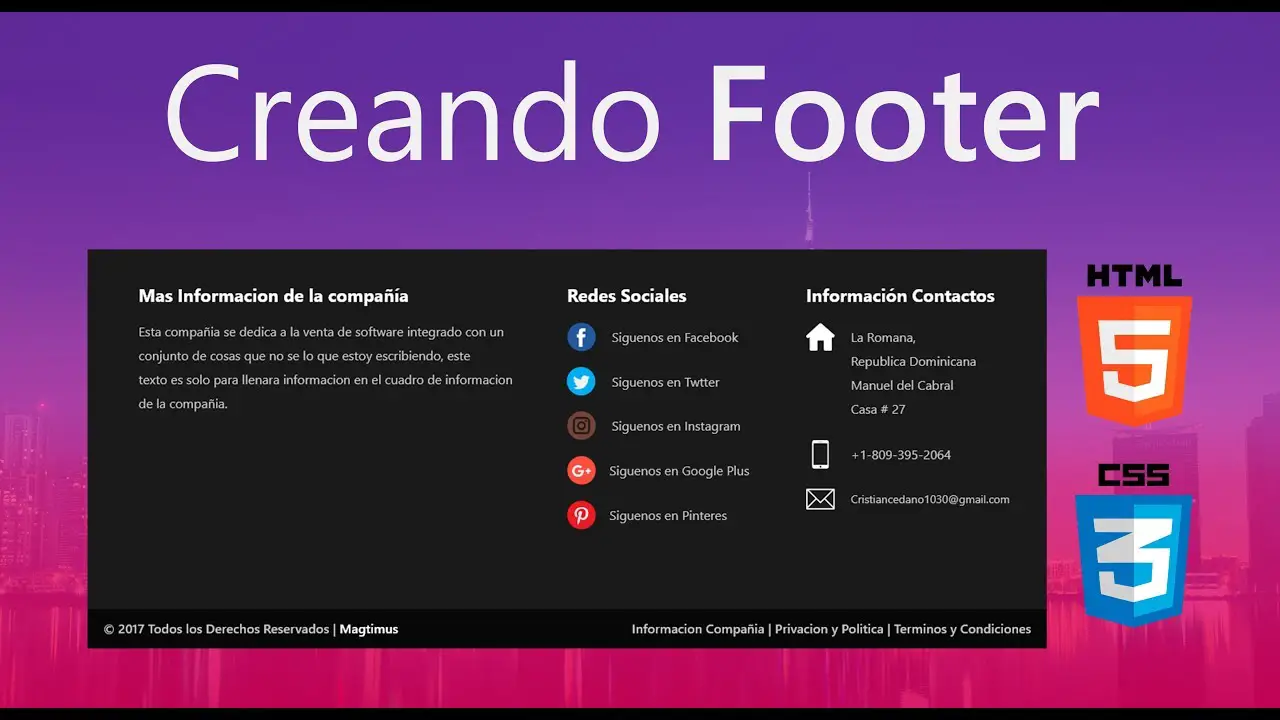
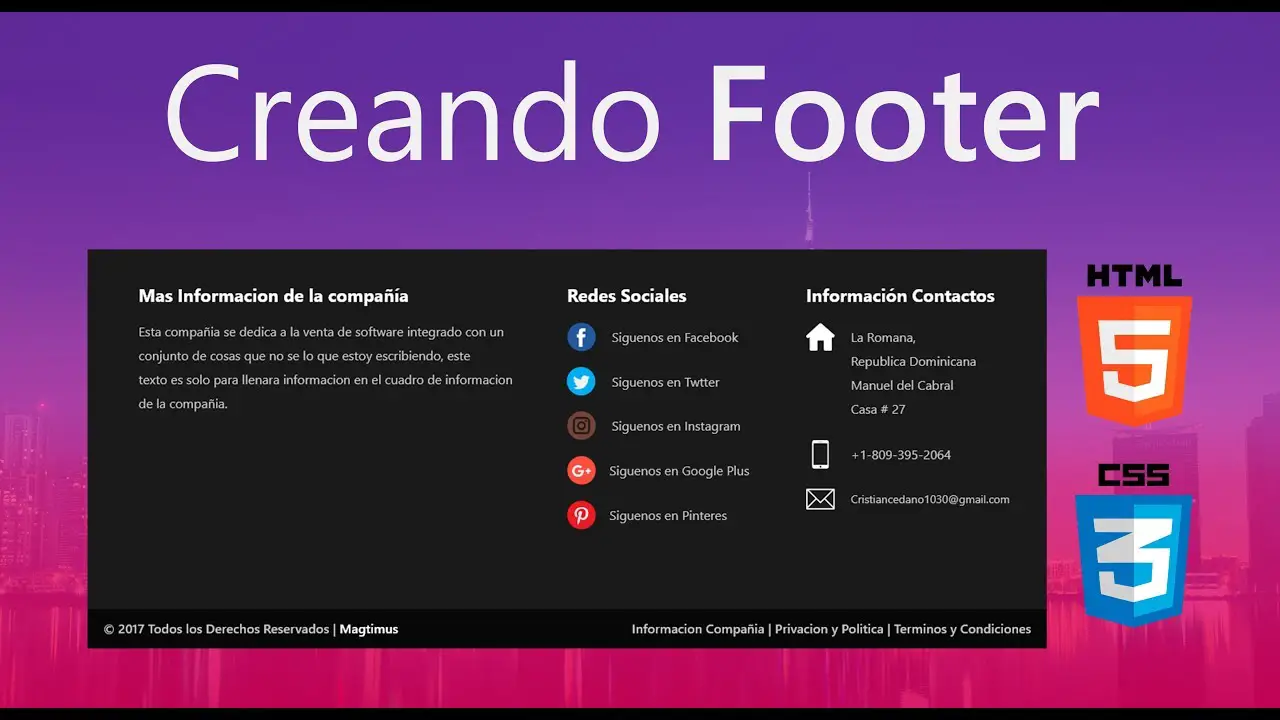
El footer o pie de página hace referencia a la parte inferior de un sitio web, y es un elemento que aparece en todas las páginas, es decir, es permanente, al igual que el header. Este elemento es importante para el diseño web aunque algunas webs no le presten atención por estar en la parte inferior.
En la actualidad existen 142 etiquetas HTML disponibles que permiten la creación de varios elementos.
pie de página: Es la parte inferior de la página, que generalmente contiene la letra pequeña, el copyright o la información de contacto.
que se encuentra dentro de otro, deberemos definirlo con margin:0px auto (en el div hijo). Sin embargo, para que funcione también en el navegador web Internet Explorer, deberemos definir text-align:center en el div padre.
¿Cómo se hace un comentario en CSS?
La sintaxis de comentarios /* */ es usada para comentarios de una o múltiples líneas. No hay otra forma de especificar comentarios en hojas de estilos externas.
¿Qué es Footer Section?
Solemos referirnos al Footer cuando hablamos del pié de página de una web, es decir, la última sección que nos encontramos, comúnmente diferenciada del resto de la web por otros colores o por una división horizontal.
¿Qué es y para qué sirve Google Sites?
Crea espacios para proyectos internos, sitios web de equipos, sitios web públicos y mucho más, y todo sin la ayuda de diseñadores, programadores ni especialistas en informática. Con Google Sites, crear sitios web es fácil, ya que tan solo tienes que arrastrar el contenido donde lo necesites.
¿Cómo mover una página en documentos de Google?
Selecciona la página que quieras mover. En el menú “Más”, haz clic en “Mover página”. Aparecerá un listado con todas las páginas del sitio web. Selecciona la página donde deseas ubicarla y haz clic en “Mover”.
¿Cómo poner iconos en el footer?
Comencemos; dirígete a /Apariencia/Widgets/ en la parte derecha se encuentran las «zonas» del footer donde podemos agregar widgets. Guarda, del código previo puedes modificar la clase «tarjetas» recordando cambiarlo también en el código css que veremos más adelante.
¿Qué es Header y footer en HTML?
Nos estamos refiriendo al elemento “header”, utilizado para definir los encabezados de distintas secciones, conteniendo elementos de navegación, logos, entre otro contenido, y el elemento “footer” que nos ayuda a crear un apartado donde se mostrará información complementaria de la sección a la que fue agregado, …
¿Qué es el BR en HTML?
El elemento HTML line break
produce un salto de línea en el texto (retorno de carro). Es útil para escribir un poema o una dirección, donde la división de las líneas es significante. No utilices
para incrementar el espacio entre líneas de texto; para ello utiliza la propiedad margin de CSS o el elemento
.
¿Cómo hacer un footer?
Cómo hacer un footer en HTML Revisa el código de tu página. Piensa qué contenido quieres incluir en tu footer. Agrega el código. Incluye la información dentro del código.
¿Qué es el footer de una página?
El color, la disposición del texto, el uso del espacio y la manera en que se puede interactuar con el sitio, hasta llegar al footer, es tan interesante como eficiente. En el footer de la página además de encontrar los datos de contacto puedes ingresar tu correo electrónico para recibir información y beneficios.
¿Qué es el footer de un documento?
El elemento footer representa al pie de una sección o documento, donde los autores habitualmente colocan firmas, información acerca del autor, información de licencias, documentos relacionados, etc. En muchos casos, los contenidos del pie de un documento son consistentes a lo largo de todo el sitio.
¿Por qué es importante diseñar un footer?
De un tiempo a la fecha, el footer se ha convertido en un elemento tan importante como el menú de navegación o el encabezado de la página, a pesar de encontrarse al final. Es importante comprender que el requisito indispensable para diseñar un footer es saber qué buscan los visitantes y por qué llegaron hasta ahí.
¿Cuáles son los elementos más importantes del footer?
Algunos pueden ser introducidos en HTML y otros más requerirán CSS o JavaScript. 1. Aviso de copyright Aunque este elemento no sea precisamente algo que los usuarios buscan, cualquier página web declara siempre quién es su autor. Por lo tanto, podría decirse que el elemento más importante del footer es el aviso de derechos de autor o copyright .