VIDEO
¿Cómo diseñar un buen footer?
Haz que el documento ocupe todo el alto de la página (pon height:100% para el html y body . Encapsula todo el contenido de tu página en un contenedor que también ocupe el 100% del alto y tenga posición relativa. El contenido de tu página tendrá un padding abajo igual o mayor que el alto del pie de página.
¿Cómo hacer un footer bonito en html?
Para crear un footer con HTML y CSS primero debemos insertar en nuestro archivo HTML el elemento
. De entrada, le agregaremos un atributo de clase porque sabemos que necesitaremos estilizarlo con CSS en el futuro.
¿Cómo diseñar un buen footer?
Haz que el documento ocupe todo el alto de la página (pon height:100% para el html y body . Encapsula todo el contenido de tu página en un contenedor que también ocupe el 100% del alto y tenga posición relativa. El contenido de tu página tendrá un padding abajo igual o mayor que el alto del pie de página.
¿Cómo poner una imagen en el footer?
Re: Poner imagenes en el footer Si tienes idea de HTML y CSS va a ser relativamente fácil, solo tendras que añadir un DIV y dentro de este incluiras el código html para que aparezcan las imágenes y sus respectivos links.
¿Cómo ponerle color a un footer?
Comprueba que en las opciones del tema en Apariencia – Personalizar te permita cambiar el color del footer. Cambia por el color que desees.
¿Qué es un footer ejemplos?
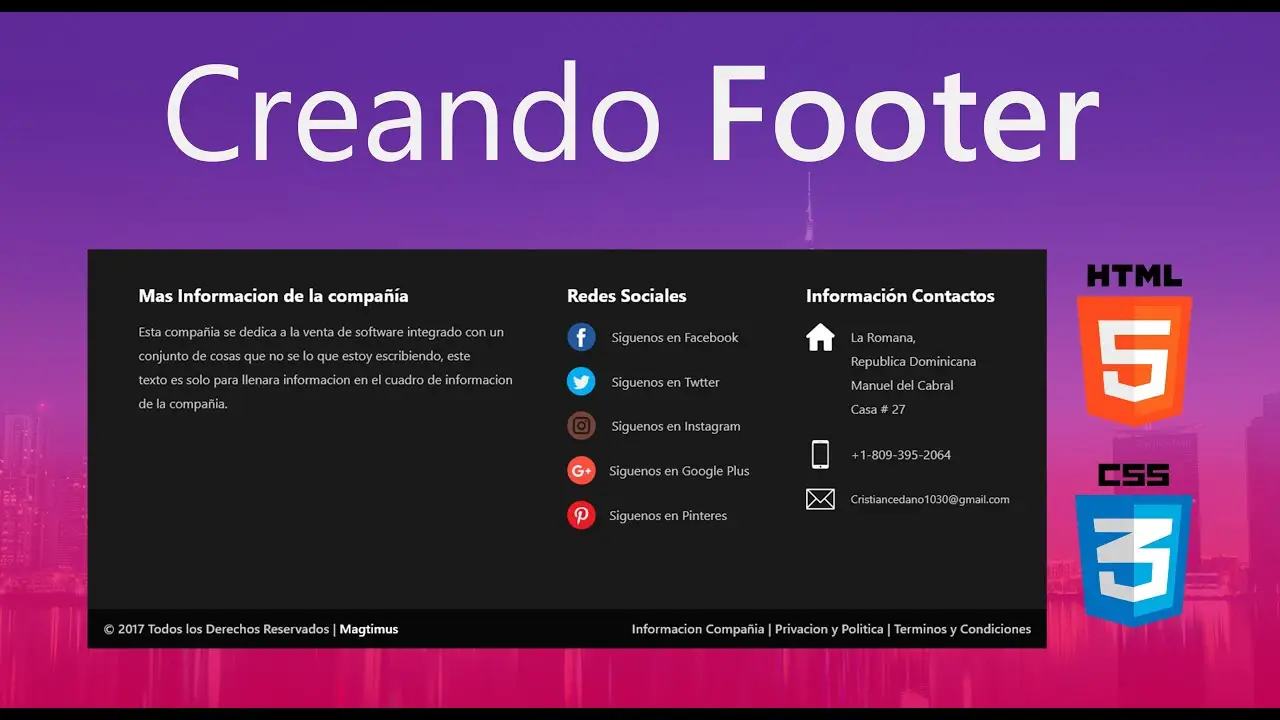
El footer es la parte inferior de una página web, en la que se incluye una serie de elementos que pueden resultar de interés para el usuario que navega por ella, como enlaces a las categorías principales, información de contacto, redes sociales o enlaces a textos legales.
¿Qué significa
HTML (Lenguaje de Marcas de Hipertexto, del inglés HyperText Markup Language) es el componente más básico de la Web. Define el significado y la estructura del contenido web.
¿Cómo usar un footer?
El elemento footer representa al pie de una sección o documento, donde los autores habitualmente colocan firmas, información acerca del autor, información de licencias, documentos relacionados, etc. En muchos casos, los contenidos del pie de un documento son consistentes a lo largo de todo el sitio.
¿Qué es Footer Section?
Solemos referirnos al Footer cuando hablamos del pié de página de una web, es decir, la última sección que nos encontramos, comúnmente diferenciada del resto de la web por otros colores o por una división horizontal.
¿Cómo usar un footer?
El elemento footer representa al pie de una sección o documento, donde los autores habitualmente colocan firmas, información acerca del autor, información de licencias, documentos relacionados, etc. En muchos casos, los contenidos del pie de un documento son consistentes a lo largo de todo el sitio.
¿Cómo diseñar un buen footer?
Haz que el documento ocupe todo el alto de la página (pon height:100% para el html y body . Encapsula todo el contenido de tu página en un contenedor que también ocupe el 100% del alto y tenga posición relativa. El contenido de tu página tendrá un padding abajo igual o mayor que el alto del pie de página.
¿Cómo editar el footer de una plantilla WordPress?
Para cambiar el texto del pie de la web vete en el menú de la administración de WordPress a Apariencia->Widgets. En la parte derecha, donde aparecen las posiciones disponibles para los Widgets, vete a la posición footer (la última de todas) y pulsa sobre ella para desplegarla.
¿Cómo editar el pie de página en Elementor?
Abre cualquier página de la web. Sitúa el puntero del ratón en la barra superior donde aparece “Editar con Elementor· Si se despliega un submenu con la opción de “Nombre de tu plantilla | Footer” entonces, es que en esa página estás utilizando una plantilla para el pie de página.
¿Qué es el footer en WordPress?
Definición: El footer o pié de página es un elemento de HTML que aparece como norma general en todas las páginas que conforman un sitio web e indica a los usuarios el final de la pagina en la que se encuentra. La etiqueta de apertura de este elemento es
y su etiqueta de cierre es
.
¿Cómo poner redes sociales en footer?
Entiendo que usas Bridge en tu sitio web, para añadir iconos en el footer con este theme de acuerdo a su documentación debes ingresar al apartado widgets y en la opción footer insertar el elemento Qode Social Icon, dentro de este debes añadir la URL de tu red social y configurar el icono que necesitas añadir.
¿Dónde poner el footer en HTML?
El elemento
puede estar incluido en y entonces se entiende que es el pie de página de la página en su conjunto, pero también se puede incluir en
,
,
y
y entonces se entiende que es el pie de página del elemento que lo contiene.
¿Cómo se pone color de página?
Vaya a Diseño > Color de página. Elija el color que desee en Colores del tema o Colores estándar. Si no ve el color que desea, seleccione Máscolores y, a continuación, elija un color en el cuadro Colores.
¿Qué es un Sticky header?
¿Qué es una cabecera fija o sticky header? Las cabeceras fijas, que en inglés podemos encontrar como sticky o persistent headers, son unos elementos de diseño que hace que el encabezado de una web o aplicación se mantenga en pantalla mientras nos desplazamos por la misma.
¿Cómo se usa el NAV en HTML?
El elemento HTML
representa una sección de una página cuyo propósito es proporcionar enlaces de navegación, ya sea dentro del documento actual o a otros documentos. Ejemplos comunes de secciones de navegación son menús, tablas de contenido e índices.
¿Cómo funciona Sticky en CSS?
¿Qué se pone en el pie de página de una página web?
El pie de página aparece en la parte inferior de tu sitio, en todas las páginas. Como aparece en cada página, generalmente contiene contenido que es útil para tus visitantes dondequiera que se encuentren en tu sitio, como pueden ser datos de contacto, enlaces de redes sociales e información de derechos de autor.
¿Cómo se llama la parte de abajo de la página web?
pie de página: Es la parte inferior de la página, que generalmente contiene la letra pequeña, el copyright o la información de contacto.
¿Qué es Footer Section?
Solemos referirnos al Footer cuando hablamos del pié de página de una web, es decir, la última sección que nos encontramos, comúnmente diferenciada del resto de la web por otros colores o por una división horizontal.
¿Qué es el código PHP?
PHP son las siglas en inglés del acrónimo Hypertext Pre-Processor, es decir, pre-procesador de hipertexto. Es un lenguaje de programación de propósito general que se ejecuta en el lado del servidor. Es un lenguaje interpretado.
¿Qué marcador hace la fuente del encabezado más grande?
Pues bien, para escribir encabezados disponemos de las etiquetas . Esta etiqueta viene acompañada de un número, desde el 1 hasta el 6, predefiniendo éstos el tamaño del encabezado. Así,
sería el encabezado más grande mientras que
sería el más pequeño.