Al principio del código verás el atributo alt: alt=”Cambiar imagen”. Debes cambiarlo e indicar una palabra relacionada con la imagen o con la temática de la página. No olvides sustituir las palabras “Cambiar imagen” por la palabra o palabras relacionadas con tu contenido. Para terminar, haz clic en el botón Guardar.Tutorial: Cómo cambiar una imagen en una página web html.
Cambiar de imagen: Para cambiar una imagen, sólo debes situarte sobre la imagen que deseas modificar y pulsar doble click en ella, se abrirá el panel de herramientas con las opciones disponibles de la imagen. …
Añadiendo nueva imagen: …
Eliminar una imagen: …
Abrir un enlace al hacer clic en una imagen: …
Retrasar carga de imagen: …
Añadir clase css a una imagen: …
¿Cómo cambiar una imagen en HTML?
Al principio del código verás el atributo alt: alt=”Cambiar imagen”. Debes cambiarlo e indicar una palabra relacionada con la imagen o con la temática de la página. No olvides sustituir las palabras “Cambiar imagen” por la palabra o palabras relacionadas con tu contenido. Para terminar, haz clic en el botón Guardar.
¿Cómo poner el logo en la pestaña?
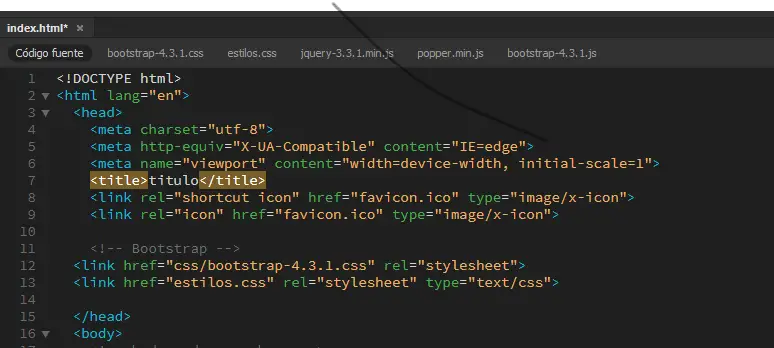
Cómo incluir el favicon en tu página web Para ello, guarda el icono en el directorio principal de tu dominio con el nombre de archivo “favicon. ico”. Además, deberás poner una referencia al archivo en el código de tu sitio. En el atributo href, debes especificar la ruta del archivo y el nombre del logo.
¿Cómo cambiar el icono de la pestaña del navegador?
El siguiente paso es hacer clic derecho sobre el ícono de Google Chrome (en el acceso directo del escritorio) y luego en propiedades. Se abrirá una mini ventana. Ingresa a la sección “Cambiar ícono” y luego en “Examinar” para que elijas la imagen que descargaste en formato ico.
¿Cómo poner una imagen en el centro de la página en HTML?
Puedes centrar una imagen encerrando la etiqueta entre las etiquetas
¿Cómo poner una imagen de fondo en el header HTML?
Para incluir un fondo en una página web necesitamos utilizar el atributo background en la etiqueta , al que le asignamos el nombre del archivo que deseamos utilizar como fondo.
¿Cómo se llama el logo que aparece en las pestañas?
Un favicon,también llamado icono de página o icono de favoritos, es una imagen asociada a una web que aparece en la pestaña, barra de direcciones y en los marcadores del navegador.
¿Qué es el favicon de una web?
El favicon es el icono o símbolo que acompañará a tu URL en los navegadores. Esta pequeña imagen tiene como función principal ayudarte a identificar más fácilmente una determinada URL.
¿Cómo poner una imagen en HTML y CSS?
Para insertar una imagen en un documento HTML se utiliza el elemento . Este elemento puede ir acompañado de los atributos SRC ALT ISMAP ALIGN WIDTH HEIGHT BORDER VSPACE HSPACE.
¿Cómo mover una imagen en HTML con CSS?
Para situar la imagen a la izquierda o a la derecha del texto, usaremos la propiedad float con los valores left (izquierda) o right (derecha). Esta propiedad se utiliza para el posicionamiento de elementos dentro de la página, y aunque la veremos más detenidamente en temas posteriores vamos a dar su definición.
¿Cómo poner una imagen en el centro CSS?
El problema principal que tiene esta programación es la etiqueta img, ya que al no ser inline, tiene dificultades para alinear una imagen en CSS en el centro de la página. A diferencia del texto, este solo necesita de “text-align: center” para estar acorde con el párrafo.
¿Cuál es la función de body?
El elemento de HTML representa el contenido de un documento HTML. Solo puede haber un elemento en un documento. Flujo de contenido (en-US). La etiqueta de inicio se puede omitir si lo primero que hay dentro no es un carácter de espacio, comentario, elemento